 |
 |
 |
 Multi-page Viewer: smooth scrolling disabled, can't zoom in/out? Multi-page Viewer: smooth scrolling disabled, can't zoom in/out? |
|

 Dec 18 2016, 13:44
Dec 18 2016, 13:44
|
kurtsnafu
Newcomer
 Group: Members
Posts: 30
Joined: 14-April 14

|
Finally saved up enough hath to buy the multi-page viewer perk, only to be disappointed by the lack of smooth scrolling and zooming in/out. Since there is no option to scale the image to height, I need to zoom out of the page. Can someone please help, or is this really what I just worked for? (IMG:[ invalid] style_emoticons/default/sad.gif) I'm using Waterfox if it matters. |
|
|
|
|
 |
|
 Dec 18 2016, 14:25
Dec 18 2016, 14:25
|
runareo
Group: Members
Posts: 141
Joined: 20-May 16

|
You can change the scaling in either dimension in the Image Size Settings section of the gallery settings page (uconfig) to change the scaling globally. This will add a css entry for each div of every page inside the mpv and the regular image viewer.
If you need to scale a single image, you can still right click an image inside the mpv and click "View Image" to open the raw image in a new tab of your browser where you can ctrl-scroll to zoom.
This post has been edited by runareo: Dec 18 2016, 14:30
|
|
|
|
|
 |
|
 Dec 18 2016, 15:15
Dec 18 2016, 15:15
|
FabulousCupcake
Group: Gold Star Club
Posts: 433
Joined: 15-April 14

|
I also felt the same about the scrolling. The scroll wheel functions differently in macOS and Windows. In Windows you always scroll the same amount per wheel tick (I think), but in macOS it could be smaller or larger depending on how fast you scroll. The custom scroll function in MPV ignores scrolls below value of 20, which results in funny jerky scrolling behaviour in macOS. That's the best understanding I can come up with. Anyways, I just created this script to disable the custom scrolling mechanism in MPV:  eh_mpv_dcs.user.js.txt
eh_mpv_dcs.user.js.txt ( 865bytes )
Number of downloads: 2888*fixed include now — v1.0.1 — This one should work with the new gallery url pattern without the g. subdomain.  ehg_mpv_dcs_v1.0.1.user.js.txt
ehg_mpv_dcs_v1.0.1.user.js.txt ( 901bytes )
Number of downloads: 1342This post has been edited by FabulousCupcake: Jan 21 2017, 17:19 |
|
|
|
|
 |
|
 Dec 18 2016, 16:24
Dec 18 2016, 16:24
|
ctaglack
Group: Gold Star Club
Posts: 427
Joined: 18-April 14

|
QUOTE(FabulousCupcake @ Dec 18 2016, 13:15) 
I also felt the same about the scrolling.
The scroll wheel functions differently in macOS and Windows.
In Windows you always scroll the same amount per wheel tick (I think), but in macOS it could be smaller or larger depending on how fast you scroll.
The custom scroll function in MPV ignores scrolls below value of 20, which results in funny jerky scrolling behaviour in macOS.
That's the best understanding I can come up with.
Anyways, I just created this script to disable the custom scrolling mechanism in MPV:
[attachmentid=96188]
This is awesome, MPV is much better now, thank you! (IMG:[ invalid] style_emoticons/default/laugh.gif) |
|
|
|
|
 |
|
 Dec 18 2016, 16:41
Dec 18 2016, 16:41
|
kurtsnafu
Newcomer
 Group: Members
Posts: 30
Joined: 14-April 14

|
QUOTE(runareo @ Dec 18 2016, 20:25) 
You can change the scaling in either dimension in the Image Size Settings section of the gallery settings page (uconfig) to change the scaling globally. This will add a css entry for each div of every page inside the mpv and the regular image viewer.
If you need to scale a single image, you can still right click an image inside the mpv and click "View Image" to open the raw image in a new tab of your browser where you can ctrl-scroll to zoom.
Cool. Set the height limit to 1015 and it fits perfectly now. Thanks! QUOTE(FabulousCupcake @ Dec 18 2016, 21:15) 
I also felt the same about the scrolling.
The scroll wheel functions differently in macOS and Windows.
In Windows you always scroll the same amount per wheel tick (I think), but in macOS it could be smaller or larger depending on how fast you scroll.
The custom scroll function in MPV ignores scrolls below value of 20, which results in funny jerky scrolling behaviour in macOS.
That's the best understanding I can come up with.
Anyways, I just created this script to disable the custom scrolling mechanism in MPV:
[attachmentid=96188]
Weird, added it to GreaseMonkey but can't seem to make it work. It's still jittery and wonky. Any ideas what I'm doing wrong? I'm using Waterfox's built-in autoscrolling by the way. I've tried 2 other extensions but they don't work as well, even with your script. :/EDIT: Nevermind, got it to work by changing the Included Webpages to http://ehentaihip.com/mpv/* and http://ehentaihip.com/mpv/* Thanks a lot! (Although smoothing on arrow keys don't work. Should it be working?) This post has been edited by kurtsnafu: Dec 18 2016, 17:35 |
|
|
|
|
 |
|
 Dec 18 2016, 17:19
Dec 18 2016, 17:19
|
hzqr
Group: Gold Star Club
Posts: 4,671
Joined: 13-May 09

|
If it helps, I have a drag-to-zoom script that can be easily adapted to MPV (click on an image and drag it towards the right to zoom-in, towards the left to zoom-out): [ gist.github.com] https://gist.github.com/anonymous/2e71edf74...b347ad3b1da29d3Haven't tested it on Firefox and its derivatives, but it should work. ish. |
|
|
|
|
 |
|
 Dec 18 2016, 17:36
Dec 18 2016, 17:36
|
kurtsnafu
Newcomer
 Group: Members
Posts: 30
Joined: 14-April 14

|
QUOTE(hzqr @ Dec 18 2016, 23:19)  If it helps, I have a drag-to-zoom script that can be easily adapted to MPV (click on an image and drag it towards the right to zoom-in, towards the left to zoom-out): [ gist.github.com] https://gist.github.com/anonymous/2e71edf74...b347ad3b1da29d3Haven't tested it on Firefox and its derivatives, but it should work. ish. It does, but it forces the window to have a horizontal scroll bar, which is pretty distracting. Plus the zoom-in feature of the browser itself is a bit wonky. The dragging part is fine though. Probably won't use it as I'm most comfortable with viewing while images are scaled to fit vertically, but thank you! This post has been edited by kurtsnafu: Dec 18 2016, 17:36 |
|
|
|
|
 |
|
 Dec 18 2016, 18:21
Dec 18 2016, 18:21
|
FabulousCupcake
Group: Gold Star Club
Posts: 433
Joined: 15-April 14

|
QUOTE(kurtsnafu @ Dec 18 2016, 15:41)  EDIT: Nevermind, got it to work by changing the Included Webpages to http://ehentaihip.com/mpv/* and http://ehentaihip.com/mpv/* Thanks a lot! (Although smoothing on arrow keys don't work. Should it be working?) Fixed the includes now. You can disable the custom scroll mechanism for the arrow keys by adding something like this on the script: CODE document.onkeydown = null; This also disables the other keypress features though; e.g. left/right arrow to jump to previous/next page. |
|
|
|
|
 |
|
 Dec 18 2016, 18:46
Dec 18 2016, 18:46
|
kurtsnafu
Newcomer
 Group: Members
Posts: 30
Joined: 14-April 14

|
QUOTE(FabulousCupcake @ Dec 19 2016, 00:21)  Fixed the includes now. You can disable the custom scroll mechanism for the arrow keys by adding something like this on the script: CODE document.onkeydown = null; This also disables the other keypress features though; e.g. left/right arrow to jump to previous/next page. Perfect! Thanks a lot! |
|
|
|
 Dec 19 2016, 04:49
Dec 19 2016, 04:49
|
blue penguin
Group: Global Mods
Posts: 10,027
Joined: 24-March 12

|
Nevertheless, script added to index. Which means that this thread becomes the script troubleshooting thread for the MPV scroll.
|
|
|
|
|
 |
|
 Dec 19 2016, 10:56
Dec 19 2016, 10:56
|
fyxie
Newcomer
  Group: Catgirl Camarilla
Posts: 97
Joined: 19-February 10

|
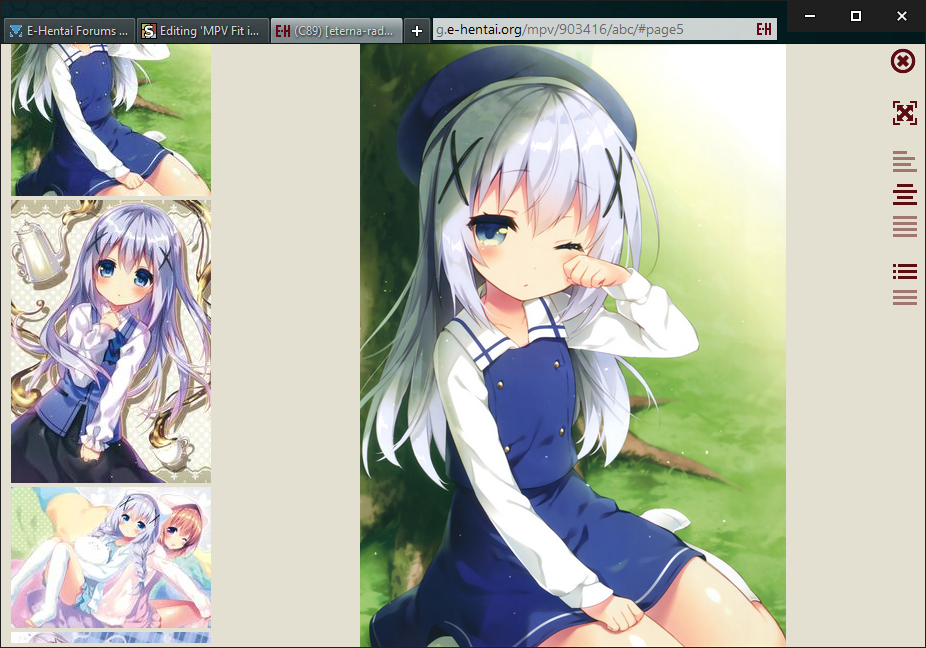
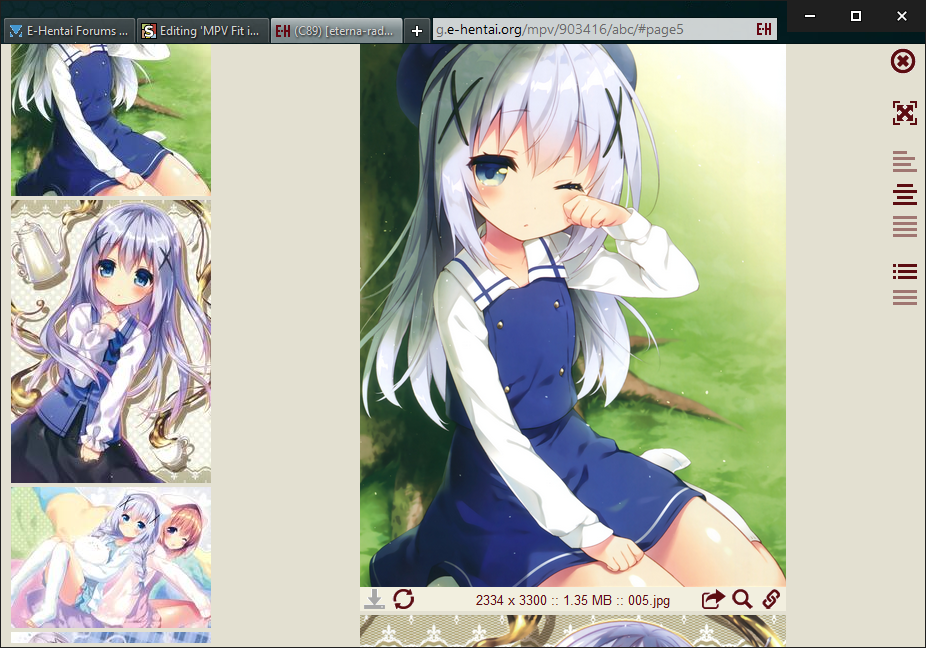
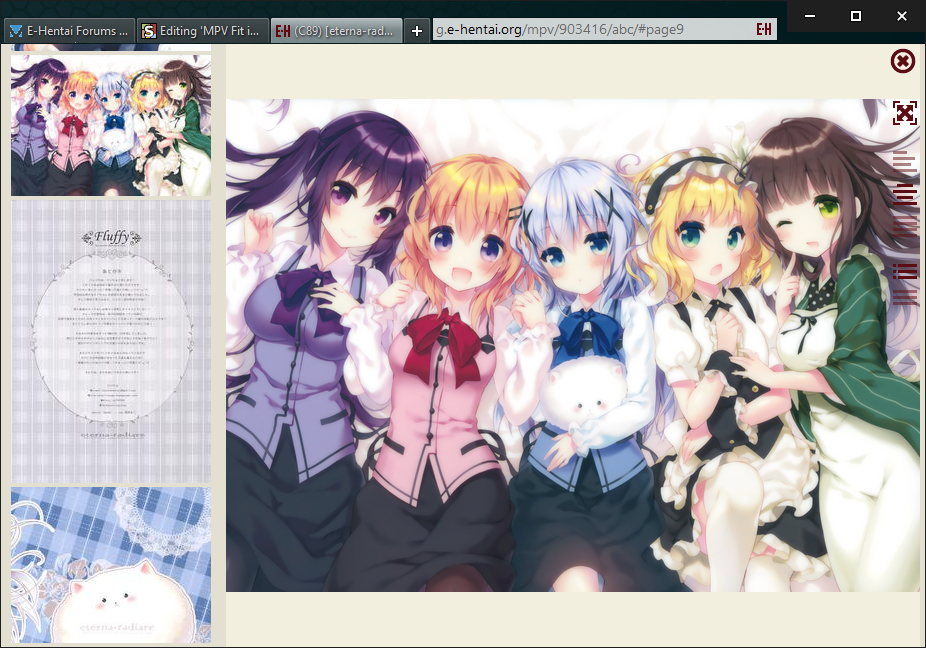
I wrote a CSS mod for the multi-page viewer to make all images fit your browser. It requires the Stylish browser plugin. The only drawback is that resizing the browser with this mod could cause you to lose your current page because the list shifts up/down. This overrides all three resize/align options when turned on. CODE @namespace url(http://www.w3.org/1999/xhtml);
@-moz-document regexp(".*?hentai.org/mpv/.*") {
body { padding:0; }
#pane_outer, #pane_images {height:100vh !important;}
#pane_images_inner {font-size: 0;}
.mi0 {
height:100vh !important;
min-width:1px !important;
max-width:100vw !important;
width:auto !important;
display: inline-block;
border:0 !important;
border-bottom:4px solid transparent !important;
background-clip: padding-box !important;
margin:0 !important;
padding:0 0 24px 0 !important;
}
.mi1 { top:4px; }
a[name^=page] { display: block; }
a[name=page1] { margin:0;}
img[id^=imgsrc_] {
max-width: calc(100vw - 225px) !important;
/* max-width: 100vw !important; */ /* uncomment for no thumbnail pane width fitting */
width:auto !important; height:100vh !important;
object-fit: contain;
}
} Images fit the screen perfectly  Buttons are hidden until you scroll  Wide images also fit  |
|
|
|
|
 |
|
 Dec 19 2016, 19:03
Dec 19 2016, 19:03
|
blue penguin
Group: Global Mods
Posts: 10,027
Joined: 24-March 12

|
^ also indexed.
Works quite nicely, thanks. Just tested it.
This post has been edited by blue penguin: Dec 19 2016, 19:03
|
|
|
|
 Mar 7 2017, 19:27
Mar 7 2017, 19:27
|
airhead
Group: Members
Posts: 192
Joined: 13-February 09

|
Same problem but not on a pc but on a smart phone
Wish they found a way to have a nice sooth scrolling not just on the pc but also onsmart phones since my pc is now junk so forced to using a smart phone
|
|
|
|
 Mar 7 2017, 19:52
Mar 7 2017, 19:52
|
blue penguin
Group: Global Mods
Posts: 10,027
Joined: 24-March 12

|
QUOTE(airhead @ Mar 7 2017, 17:27)  sooth scrolling not just on the pc Complain to... yourself, for buying smartphones. smartphone JS is a much worse clusterfuck of compatibility that the summit of the browser wars (1st and 2nd summed). This post has been edited by blue penguin: Mar 7 2017, 20:44 |
|
|
|
 Mar 7 2017, 20:42
Mar 7 2017, 20:42
|
hzqr
Group: Gold Star Club
Posts: 4,671
Joined: 13-May 09

|
If you have access to Firefox Mobile on your phone, you can install userscripts (and by extension userstyles) via [ addons.mozilla.org] usiWith enough tinkering you may be able to fix the scrolling issue |
|
|
|
 Mar 15 2020, 04:22
Mar 15 2020, 04:22
|
-The Dashing Dash-
Group: Gold Star Club
Posts: 609
Joined: 4-March 16

|
It wouldn't work when I copied the code. Am I missing something or is it an issue with the script?
|
|
|
|
|
 |
|
 Apr 2 2022, 09:31
Apr 2 2022, 09:31
|
x8720
Lurker
Group: Recruits
Posts: 6
Joined: 5-June 15

|
I'm not an expert on javascript but I tried updating the script to disable custom scroll on touch screens as well. Just add the following to the script posted above. CODE document.getElementById("pane_images").removeEventListener("touchstart", do_touchstart, false);
document.getElementById("pane_images").removeEventListener("touchmove", do_touchmove, false);
document.getElementById("pane_images").removeEventListener("touchcancel", do_touchend, false);
document.getElementById("pane_images").removeEventListener("touchleave", do_touchend, false);
document.getElementById("pane_images").removeEventListener("touchend", do_touchend, false); I'll attach the full script for easier installing if anyone wants.  ehg_mpv_dcs_v1.0.2.user.js.txt
ehg_mpv_dcs_v1.0.2.user.js.txt ( 1.4k )
Number of downloads: 3This post has been edited by x8720: Apr 2 2022, 09:33 |
|
|
|
|
 |
|
1 User(s) are reading this topic (1 Guests and 0 Anonymous Users)
0 Members:
|
 |
 |
 |
|